Widget Visualization (Chart Type)
Data visualization conveys large amounts of numerical information in a simple and visually digestible format. Statusbrew provides 22 ways to visualize the data in your reports to make it easier to understand and identify trends.
22 Widget Visualizations (Chart Types)
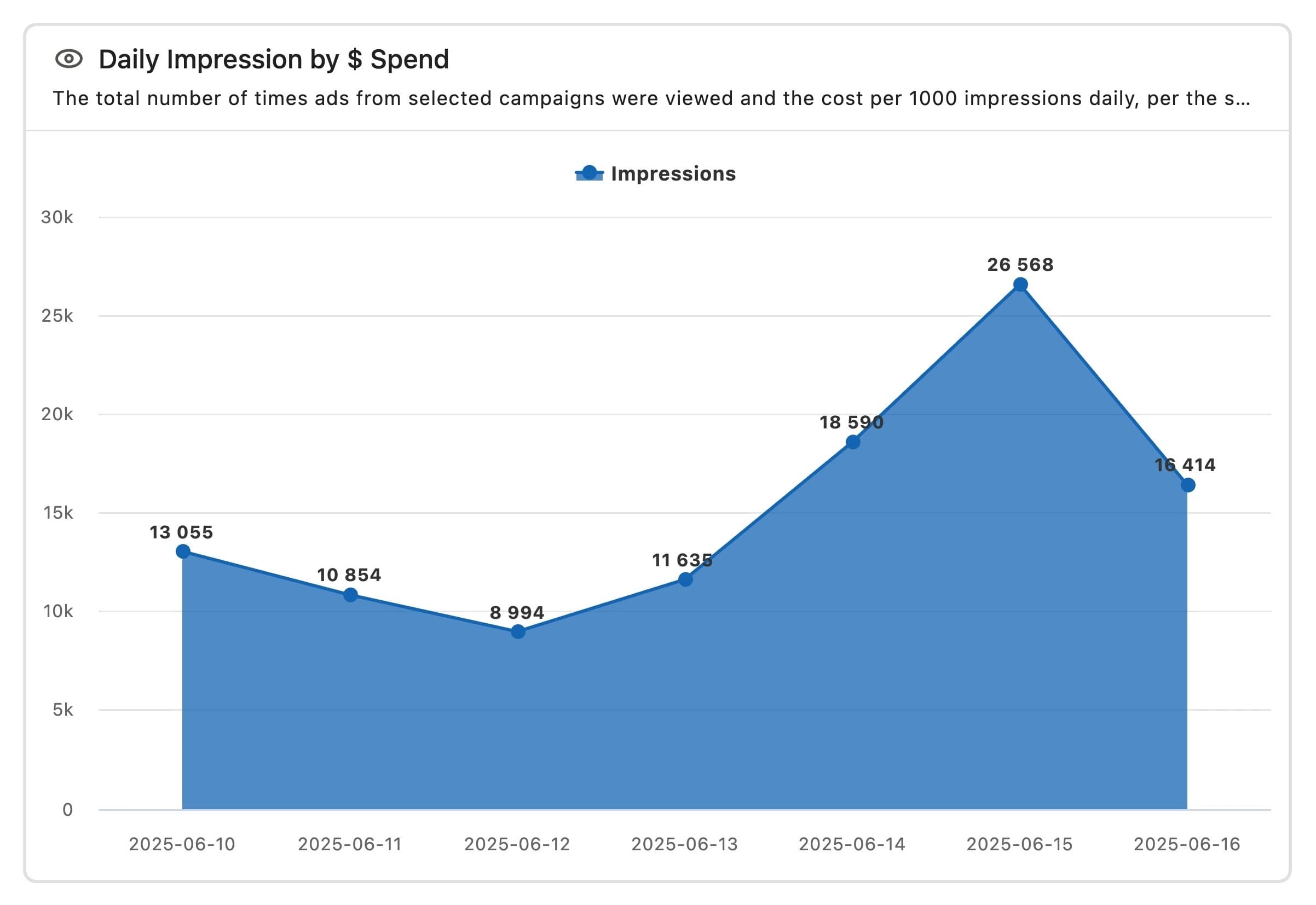
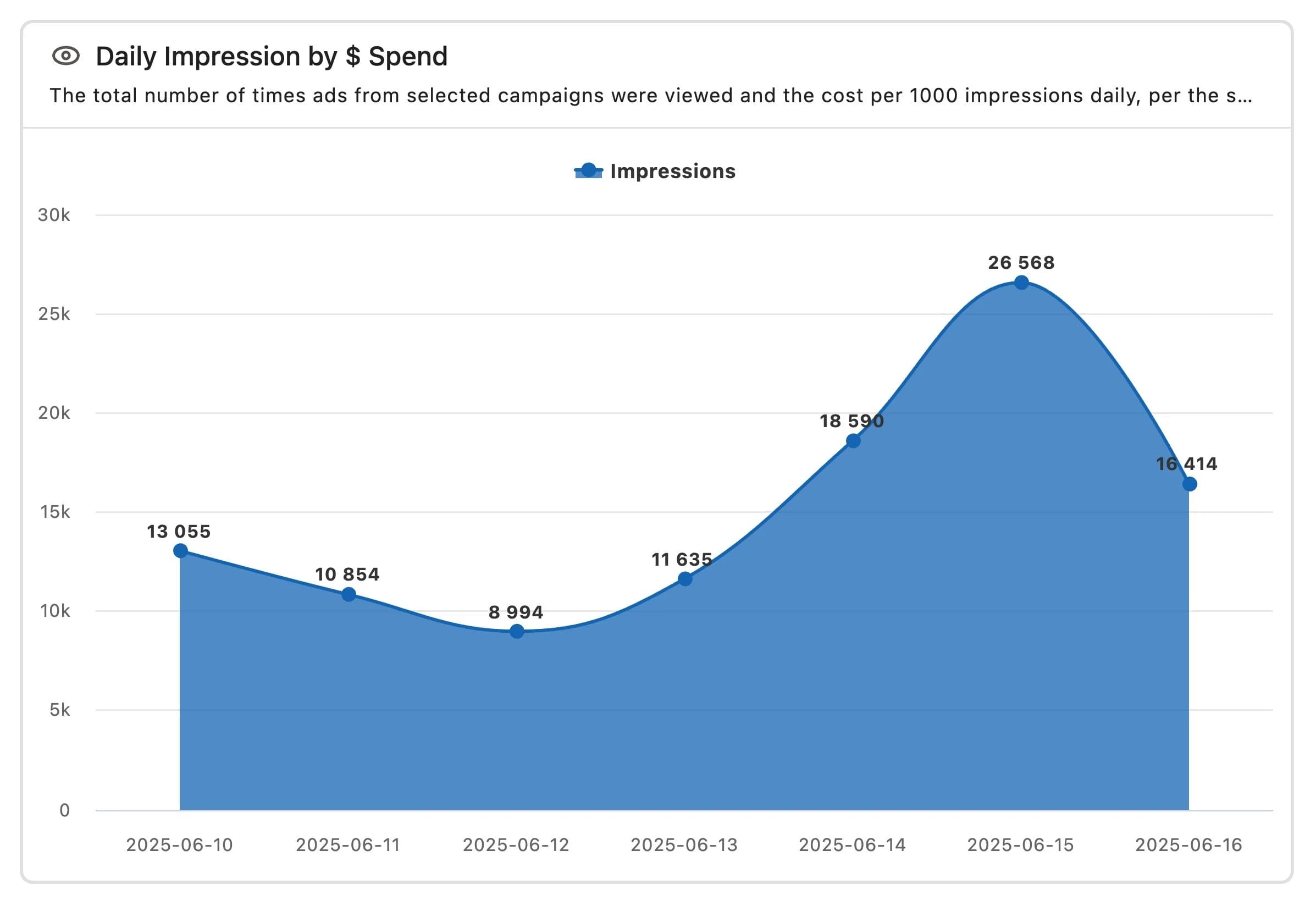
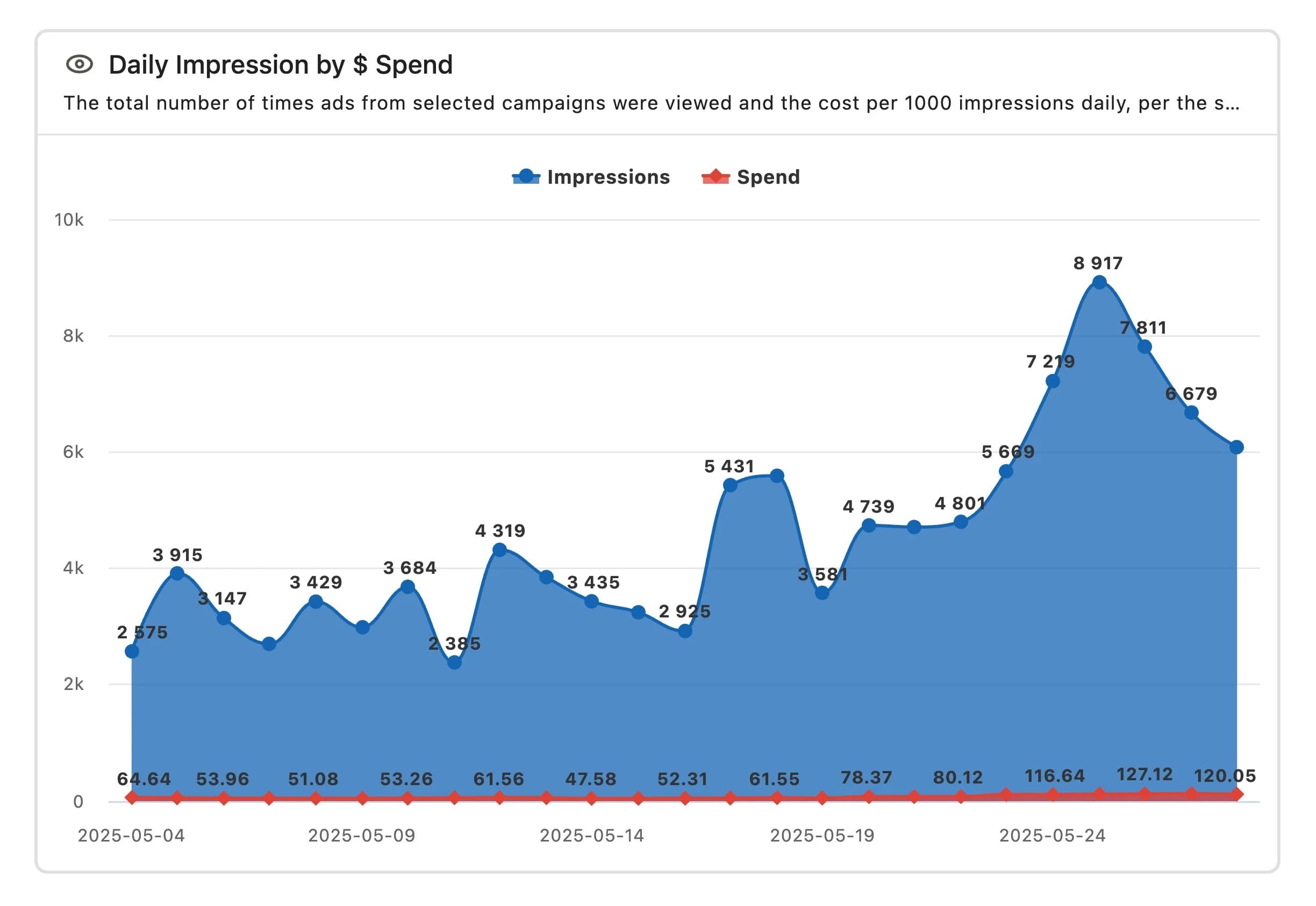
Area chart
An Area chart displays metric trends over a continuous dimension using a line with the area below it filled in. The X-axis shows a dimension, and the Y-axis represents the selected metric.
The filled area under the line helps to visualise the magnitude of the metric at each point and how it changes across the dimension.
When hovering over a point, a tooltip displays the exact value of the metric at that position on the X-axis.

Stacked area chart
A Stacked area chart visualises multiple metrics as areas stacked on top of each other. The X-axis represents a continuous dimension, and the Y-axis shows the combined total of all metric series.
Each area represents one metric series, and the cumulative height of the stacked areas at each point shows the total value. This format allows for comparing both individual trends and overall totals over time.
When hovering over a point, a tooltip displays the exact value of the metric at that position on the X-axis.

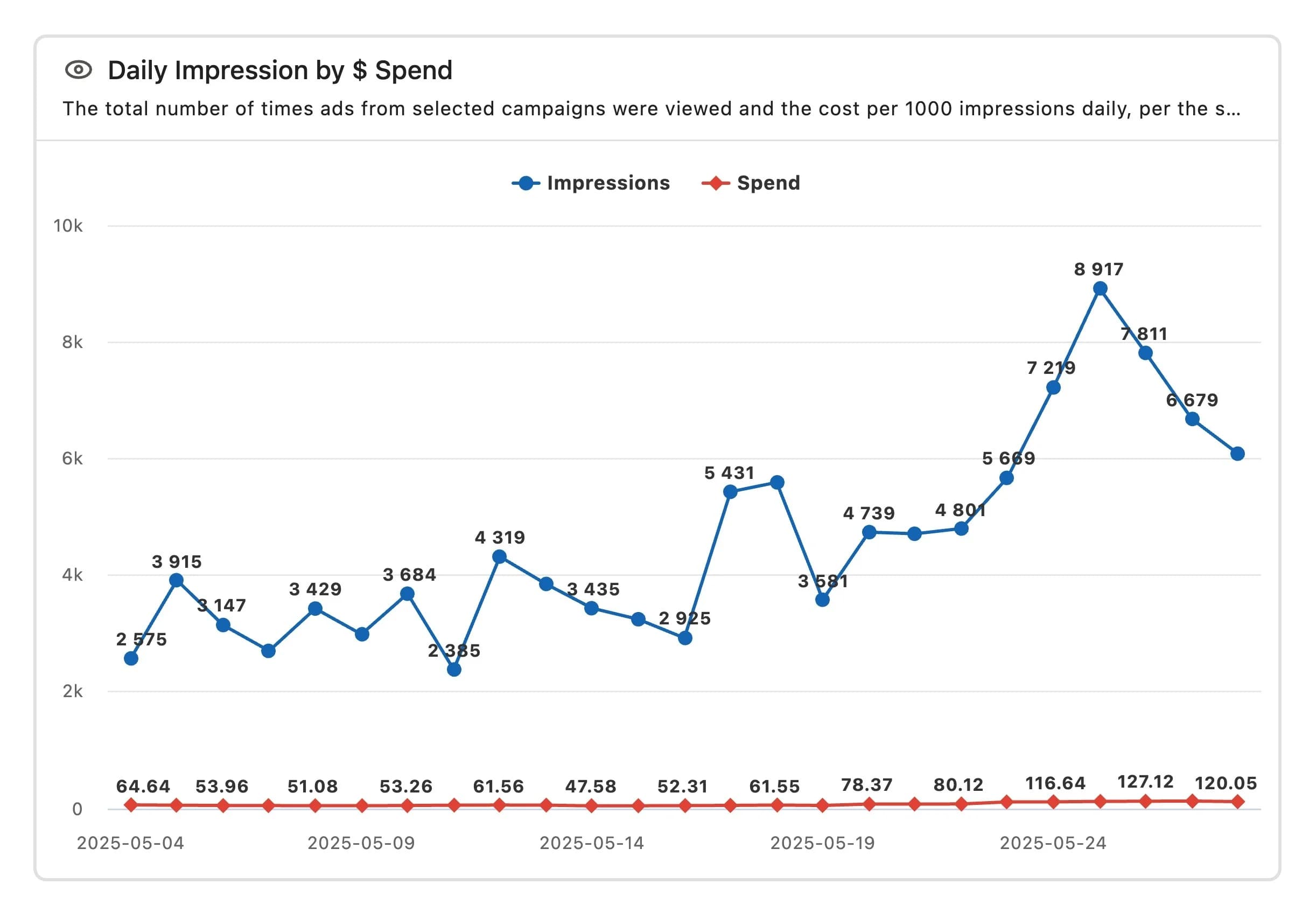
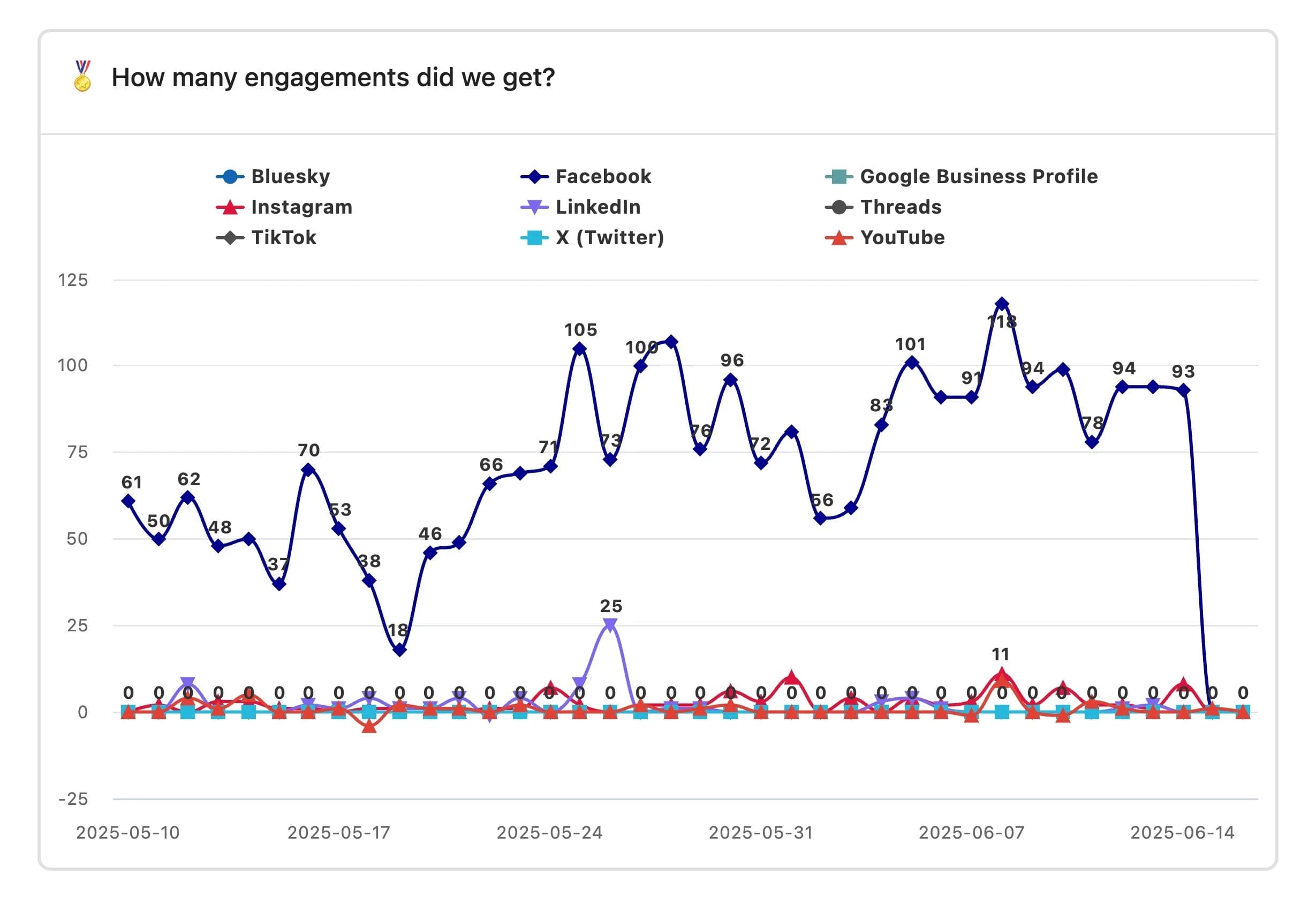
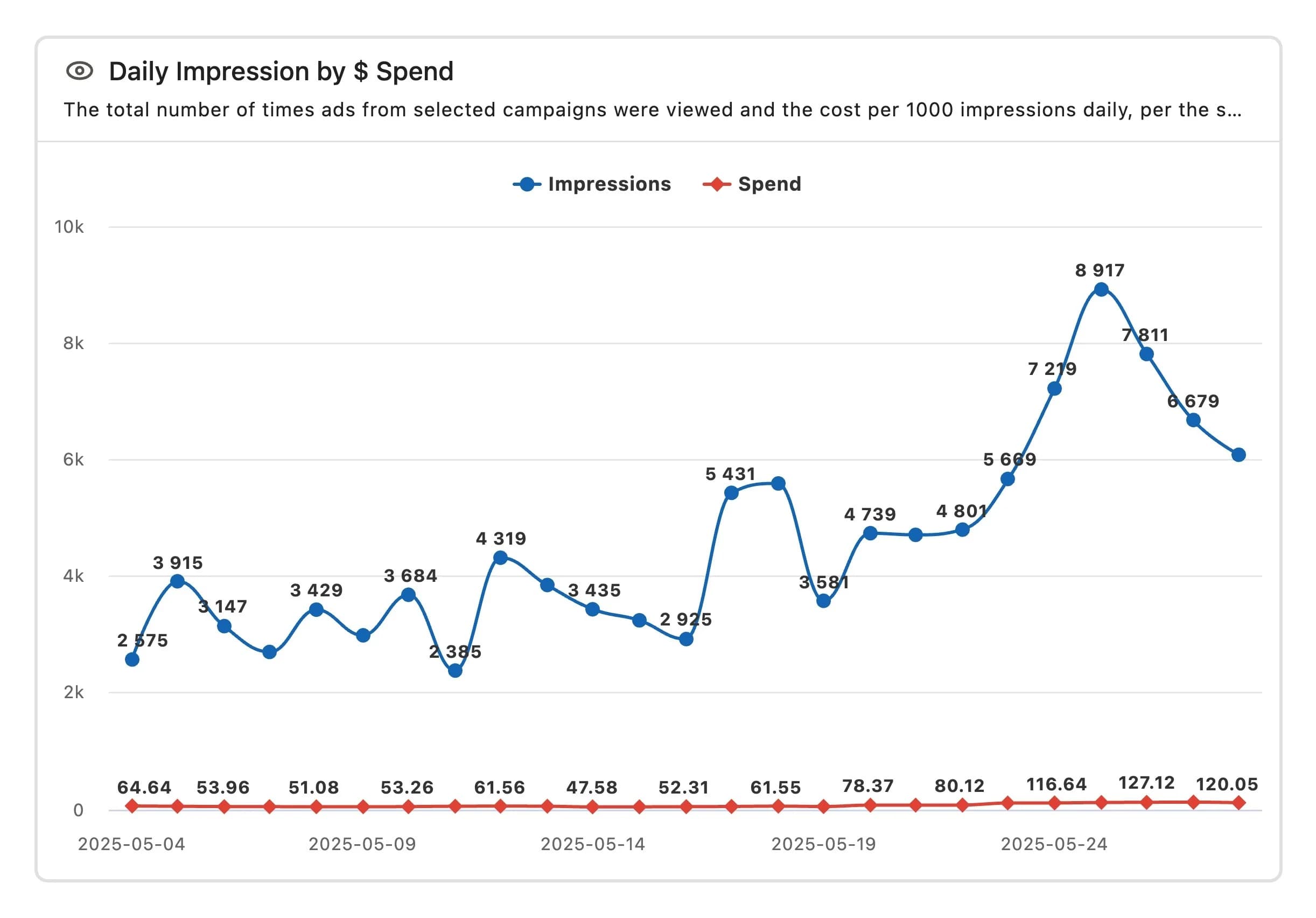
Line chart
A Line chart displays metric trends across a continuous dimension using straight-line connections between data points. The X-axis shows one dimension, and the Y-axis represents the selected metric.
This format is useful for tracking changes, identifying peaks and declines, and comparing patterns across segments.
When hovering over a data point on the line chart, a tooltip displays the exact metric value.

Stacked line chart
A Stacked line chart visualises metric trends across a continuous dimension by stacking the lines vertically at each point on the X-axis. The X-axis shows one dimension (e.g., Age group), and the Y-axis represents the cumulative total of the metric. A segment divides the data into multiple lines, which are stacked to show each segment’s contribution to the overall total.
Each point on the chart represents the cumulative value, allowing for a view of both individual trends and overall totals.
Hovering over a point shows the metric values for each segment at that specific dimension value.

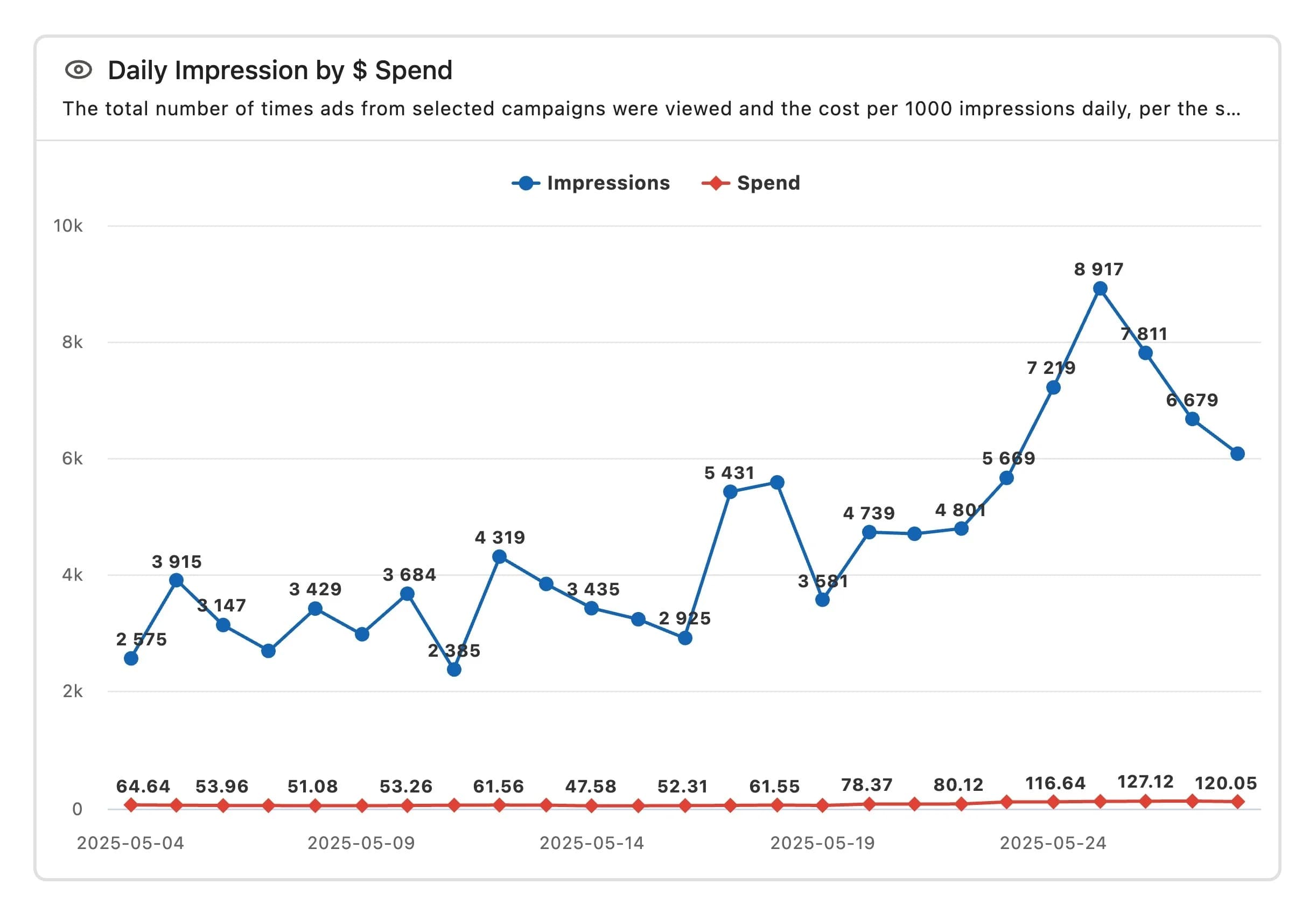
Spline chart
A Spline chart displays metric trends across a continuous dimension using smooth curved lines. The X-axis shows one dimension, and the Y-axis represents the selected metric. A segment separates the data into multiple lines, each representing a segment category.
The smooth curves help visualise changes in metric values across the dimension and are useful for identifying peaks, declines, and overall distribution patterns.
When hovering over a point on the line, a tooltip shows the exact metric values for each segment at that dimension value.

Stacked spline chart
A Stacked spline chart shows metric trends across a continuous dimension using smooth lines that stack vertically. The X-axis shows one dimension, and the Y-axis represents the metric. A segment divides the metric values into multiple curved lines, stacked on top of each other to reflect segment distribution.
Each line contributes to the overall total metric at each point on the X-axis. This format highlights both individual segment values and how they contribute to the total.
Hovering over a point displays the exact metric values for all segments at that dimension value.

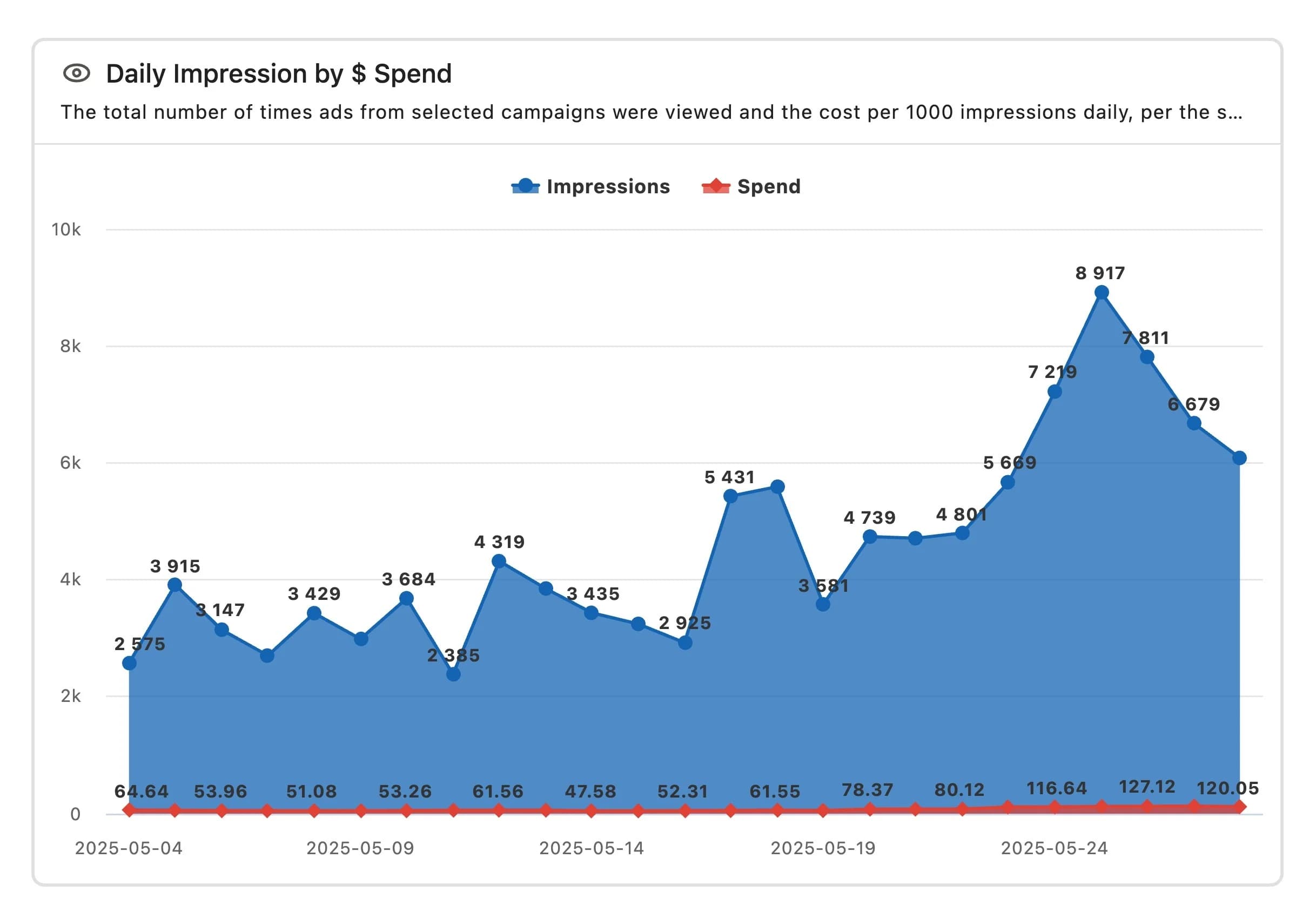
Area spline chart
An Area spline chart displays metric trends over a continuous dimension using smooth, curved lines with filled areas beneath them. The X-axis shows one dimension, and the Y-axis represents the selected metric. A segment splits the data into multiple filled curves, each representing a different segment category (e.g., Gender).
Each area shows the metric value distribution for a segment, and the smooth lines help highlight trends or peaks across the dimension values. The filled regions visually indicate the volume of the metric for each segment at each point along the X-axis.
When hovering over a point on the chart, a tooltip appears showing the exact metric values for each segment at that dimension value.

Stacked area spline chart
A Stacked area spline chart displays metric trends across a continuous dimension using smooth, curved lines with filled areas that are stacked on top of one another. The X-axis shows one dimension, and the Y-axis represents the selected metric. A segment divides the data into layers, with each filled area corresponding to a different segment category.
Each stacked area represents the metric value for a segment, and the cumulative height of the stack at any point on the X-axis shows the total metric value for that dimension value. The smooth spline curves help highlight overall trends and proportional distribution across segments.
When hovering over a point, a tooltip appears showing the exact metric values for each segment at that dimension value.

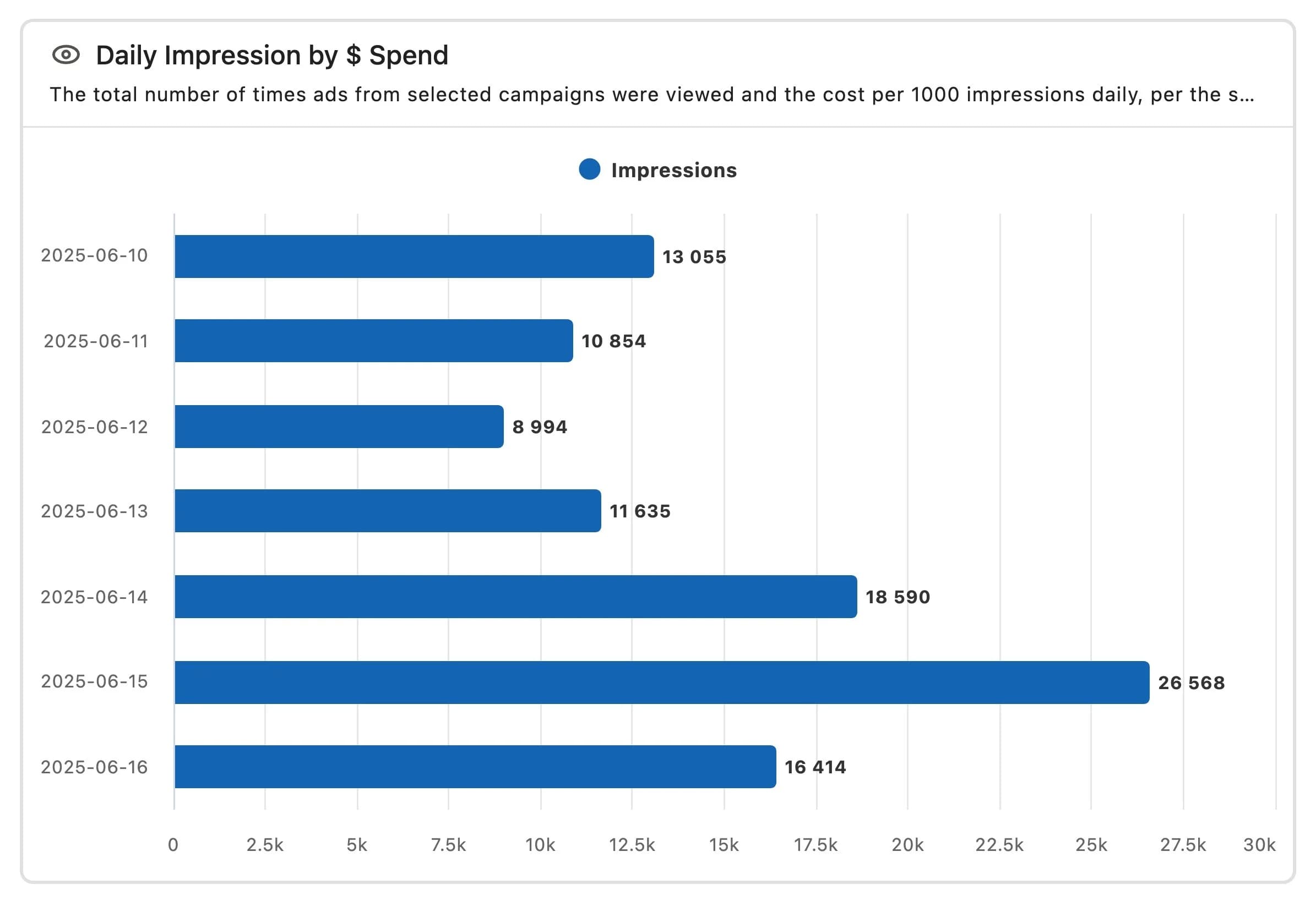
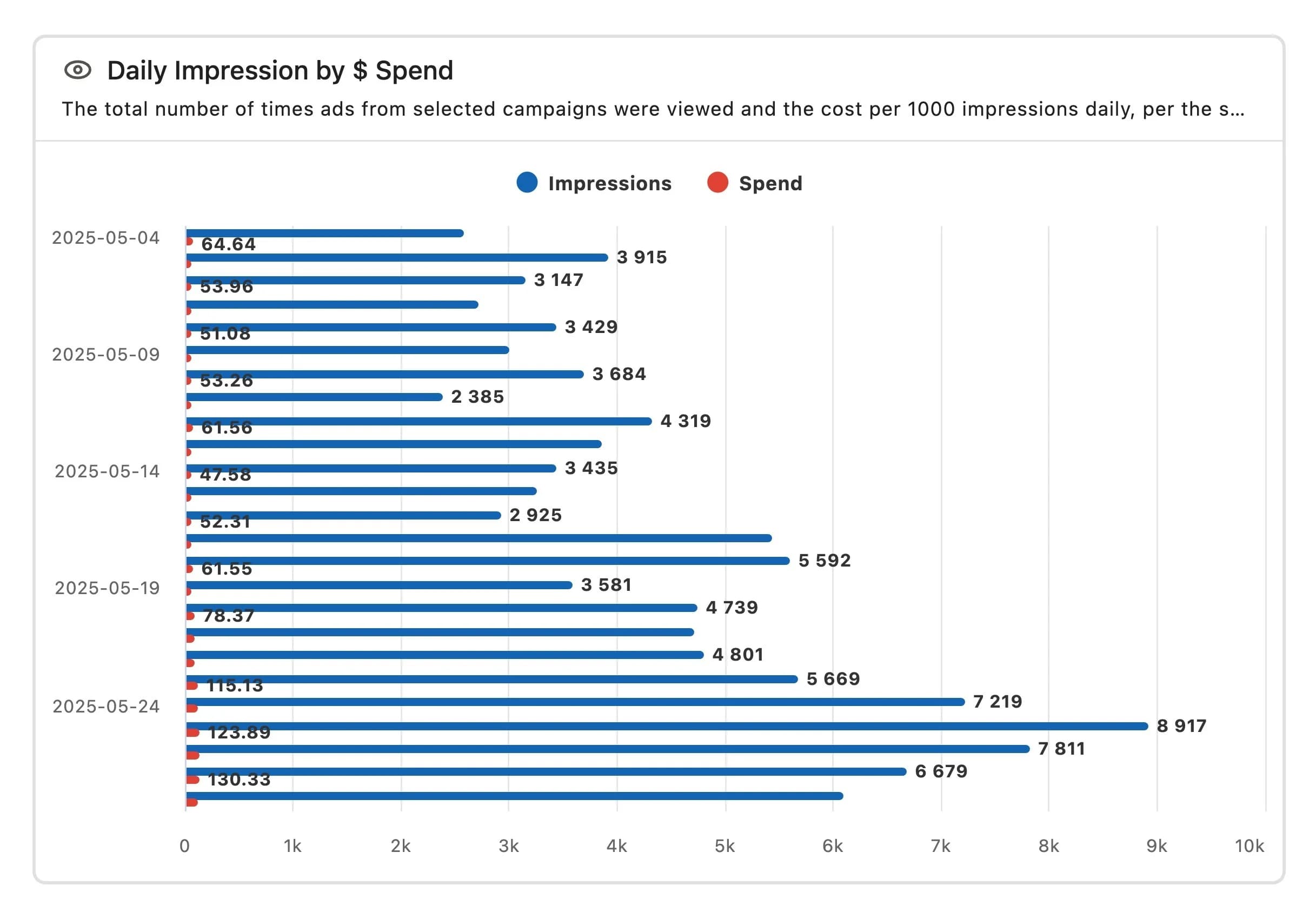
Bar chart
A Bar chart displays metric values as horizontal bars across dimension values. The Y-axis shows one dimension (e.g., Age group). A segment results in grouped bars for each dimension value, allowing comparison across segment categories (e.g., Gender). The X-axis represents the selected metric.
Each group of bars provides a breakdown of the metric across the segment. The length of each bar reflects the numeric value of the metric for that specific segment.
When hovering over a bar in the bar chart, a tooltip appears showing the exact metric value for the segment.

Stacked bar chart
A Stacked bar chart displays metric values as horizontal bars across dimension values. The Y-axis shows one dimension (e.g., Age group). A segment divides each bar into stacked sections, with each section representing a segment category (e.g., Gender). The X-axis represents the selected metric.
Each full bar shows the total metric value for that dimension value, while the stacked sections within the bar show how the total is distributed across segments. The length of each section reflects the value of the metric for that specific segment within the dimension.
When hovering over a stacked bar, a tooltip appears showing the exact metric values for each segment included in that stack.

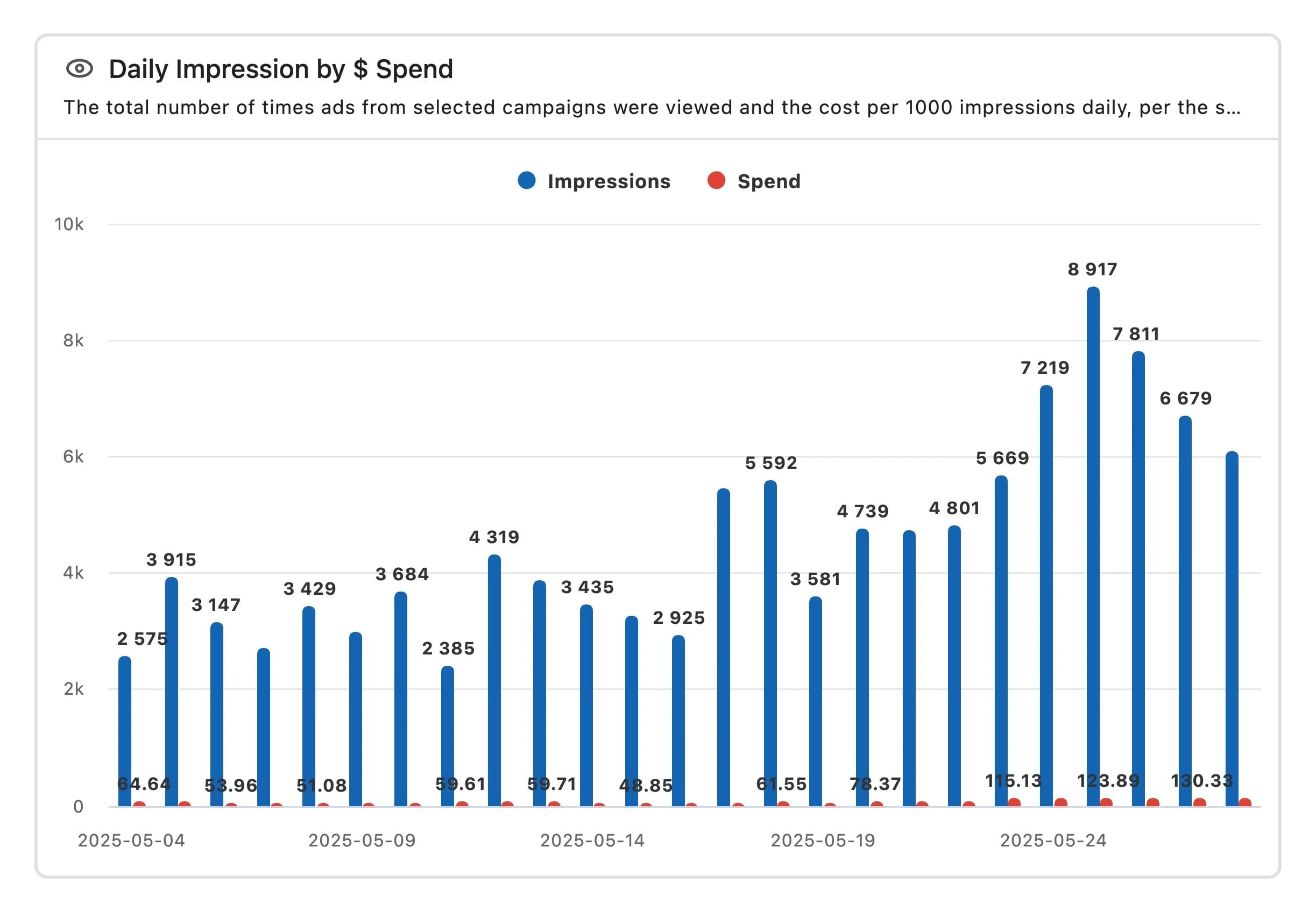
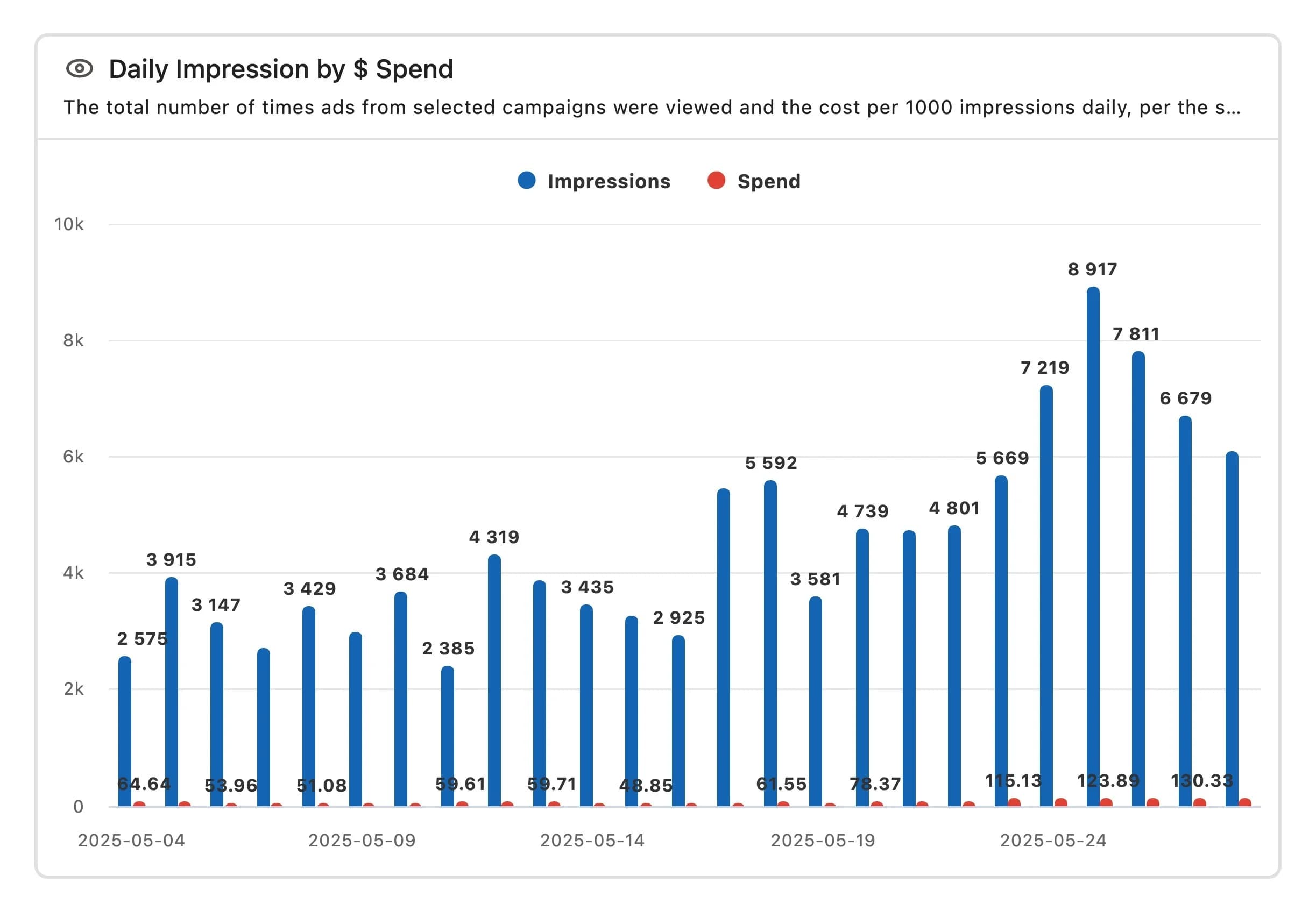
Column chart
A Column chart displays metric values as vertical bars across dimension values on the X-axis. The X-axis shows one dimension (e.g., Age group). A segment results in grouped bars for each dimension value. The Y-axis represents the selected metric. Each group of bars allows a breakdown of the metric across segments. The height of each bar reflects the numeric value of the metric for that specific segment.
When hovering over a bar in the column chart, a tooltip appears showing the exact metric value for the segment.

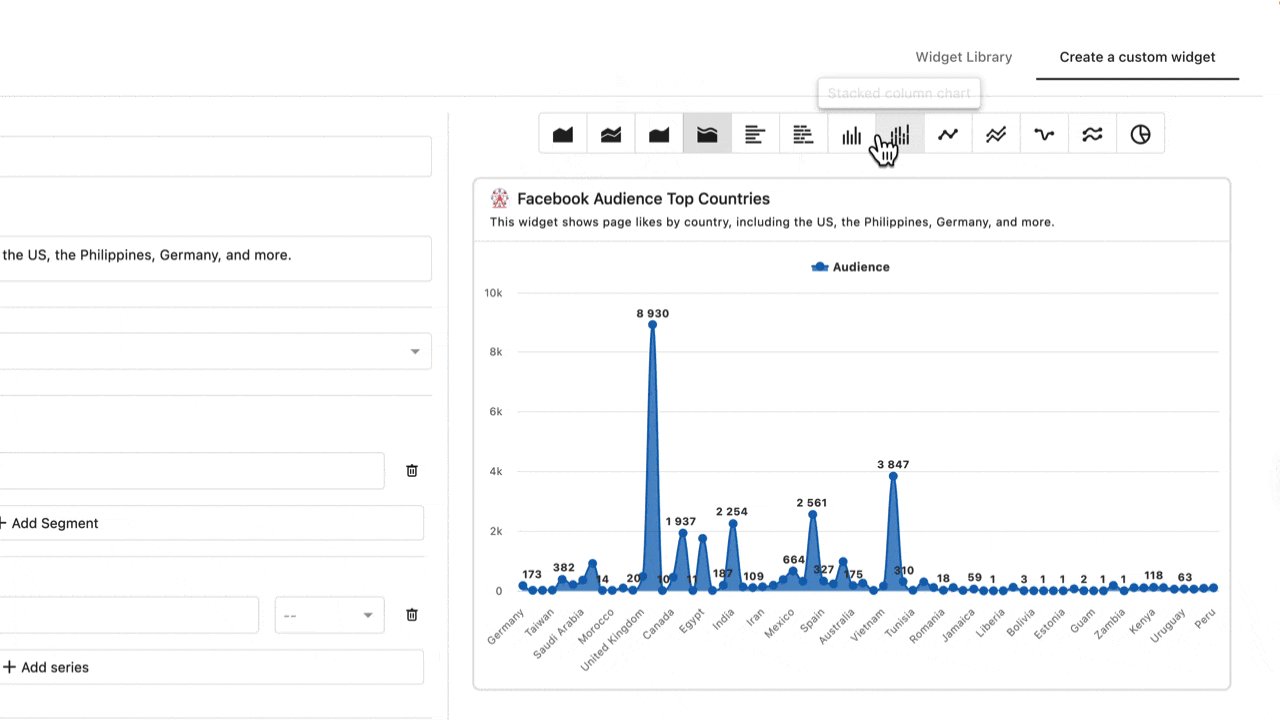
Stacked column chart
A Stacked column chart displays metric values as stacked vertical bars across dimension values. The X-axis shows one dimension. A segment divides each bar into stacked sections, with each section representing a segment category (e.g., Gender). The Y-axis represents the selected metric.
Each full bar shows the total metric value for that metric value, while the stacked sections within the bar show how the total is distributed across segments. The height of each section reflects the value of the metric for that specific segment within the dimension.
When hovering over a stacked column, a tooltip appears showing the exact metric values for each segment.

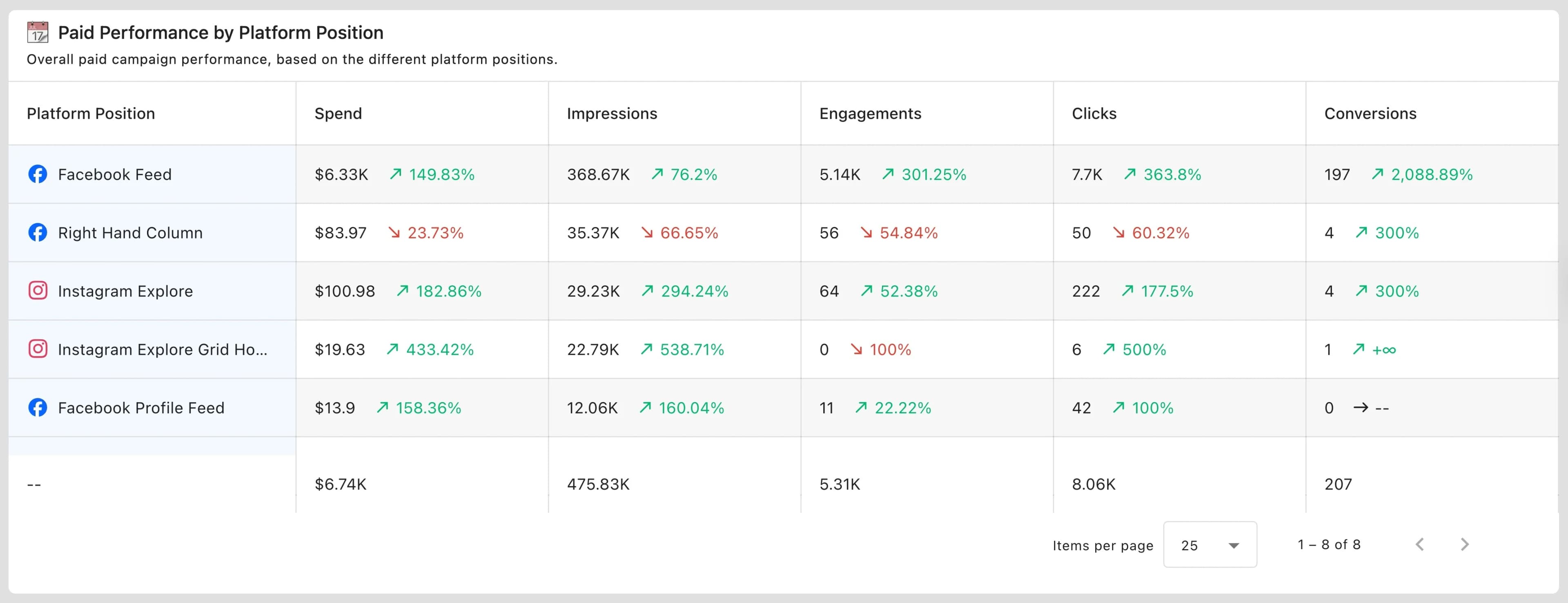
Table chart
The Table chart displays data in a tabular format where each row represents a dimension (e.g., post, campaign), and each column represents a metric (e.g., views, reach).
This layout allows for a clear side-by-side comparison of metrics across individual dimension values.
You can sort the table by selecting a column heading. Clicking on a heading will rearrange the table rows in ascending or descending order based on the values in that column.
For managing large datasets, you can select how many rows are displayed per page using the "Select max rows to display" dropdown. The available options include 10, 20, 50, 100, 250, 500, and 1000 rows per page. The default setting is 100 rows per page.

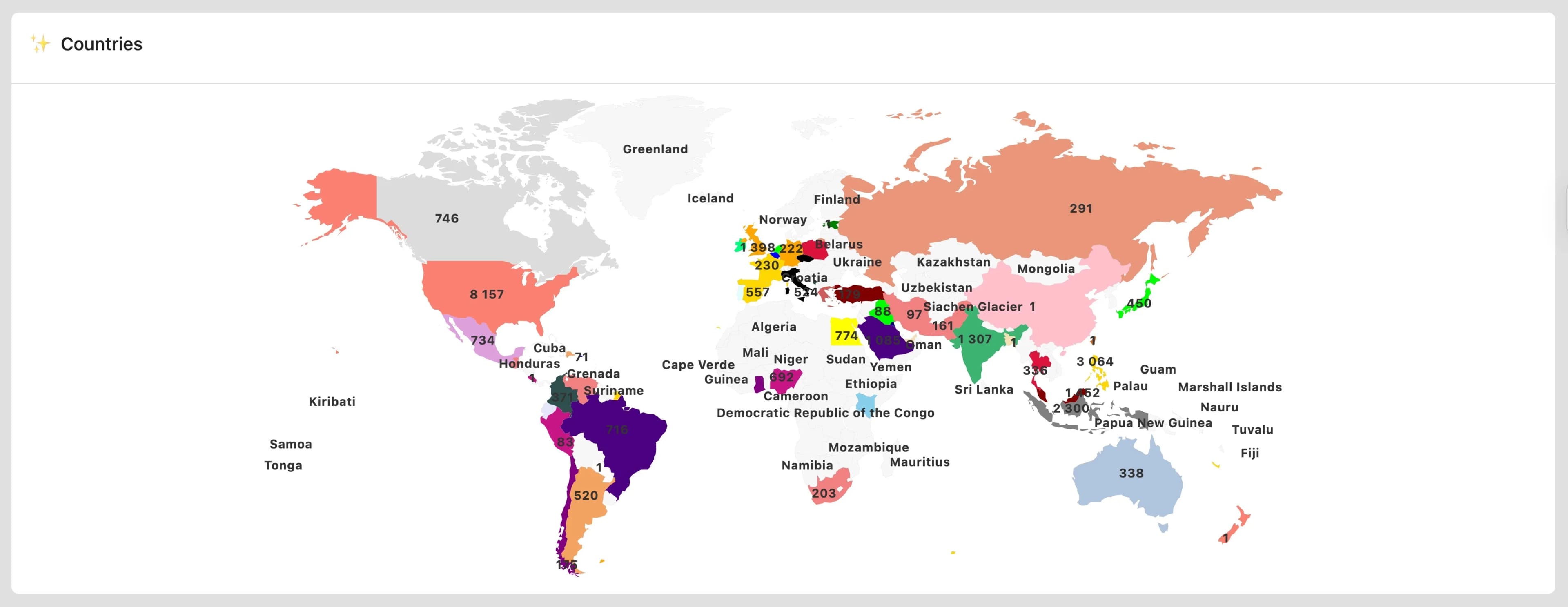
Map chart
The Map chart displays a metric by country, using color shading to represent the value of the metric across different country.
Each country is filled with a color that corresponds to the value of the metric (e.g., impressions, clicks, reach). Darker or more intense colors indicate higher values, while lighter shades represent lower values. Hovering over a country displays a tooltip showing the exact metric value for that location.
This chart is useful for spotting regional patterns, identifying high- or low-performing areas, and understanding geographic distribution of the selected metric at a glance.

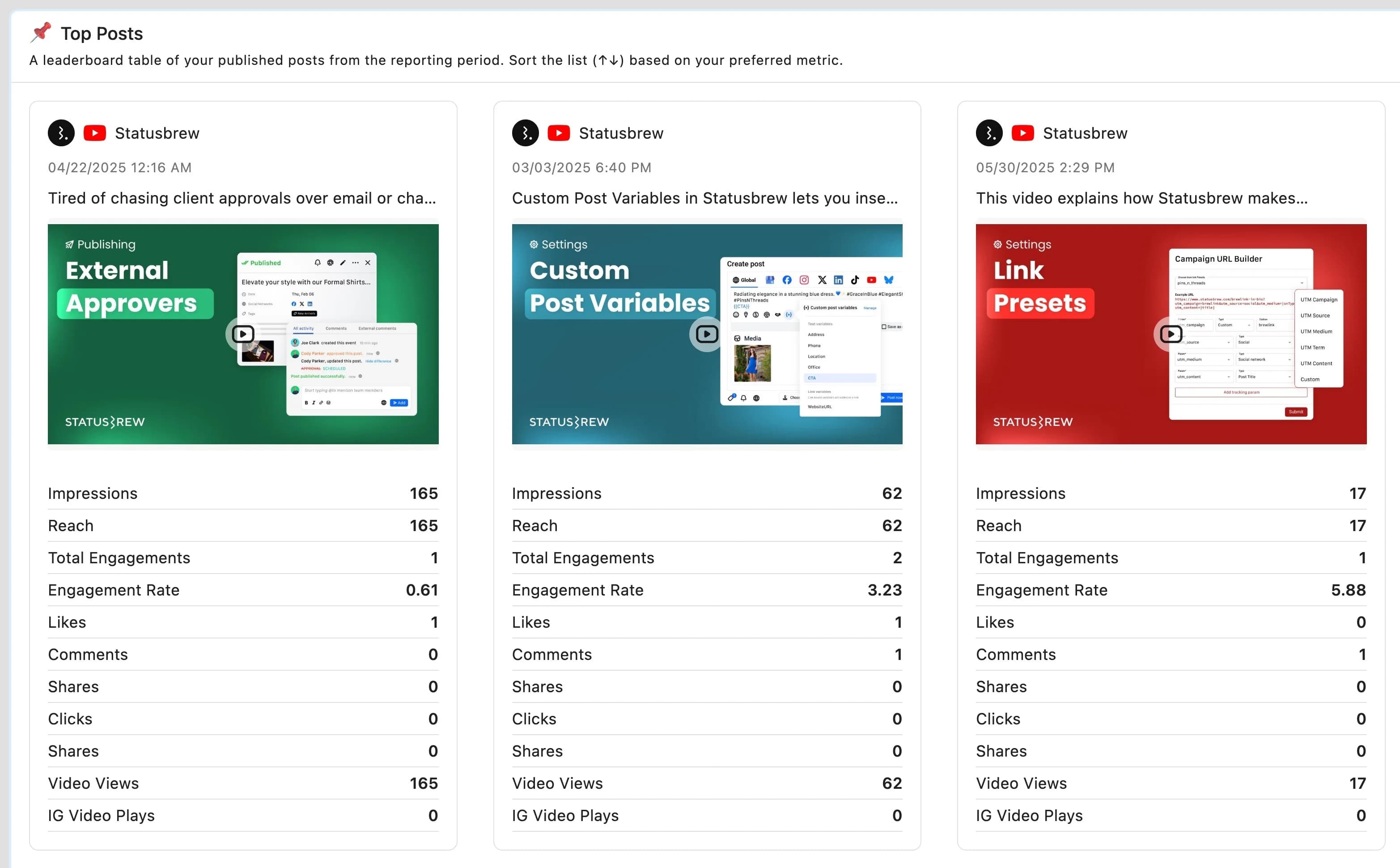
Card
The Card type displays metrics for each dimension value in a grid layout, where each dimension value is shown as an individual card in the grid.
To rearrange the order of metrics in a card, you can simply drag and drop them in widget settings.

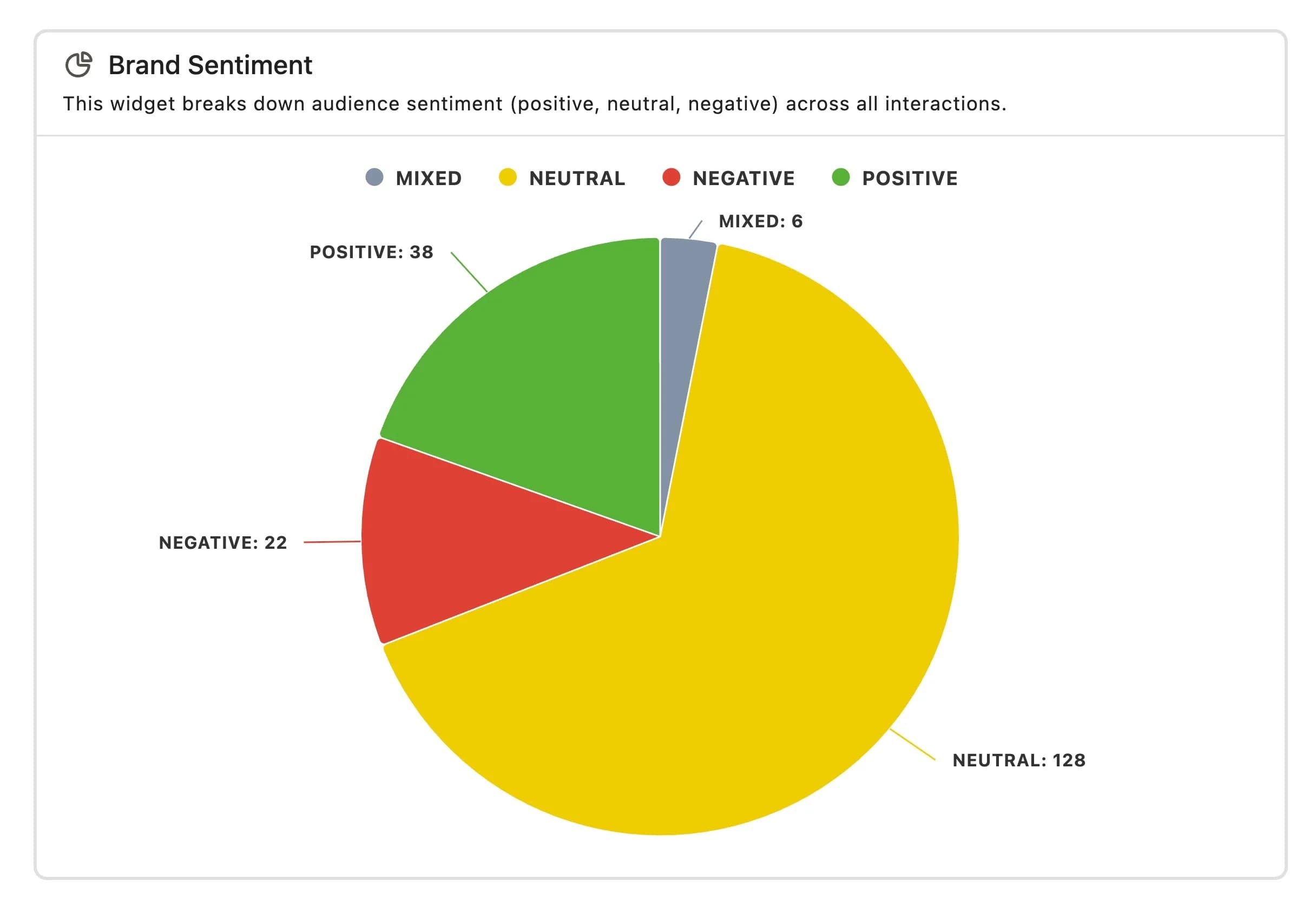
Pie chart
A Pie chart visualizes a metric divided across chosen dimension(s). The entire circle represents the total value of that metric, and each slice corresponds to a dimension value, sized proportionally based on its share of the total.
Hovering over a slice shows a tooltip with the dimension value name, metric name and it’s exact value.

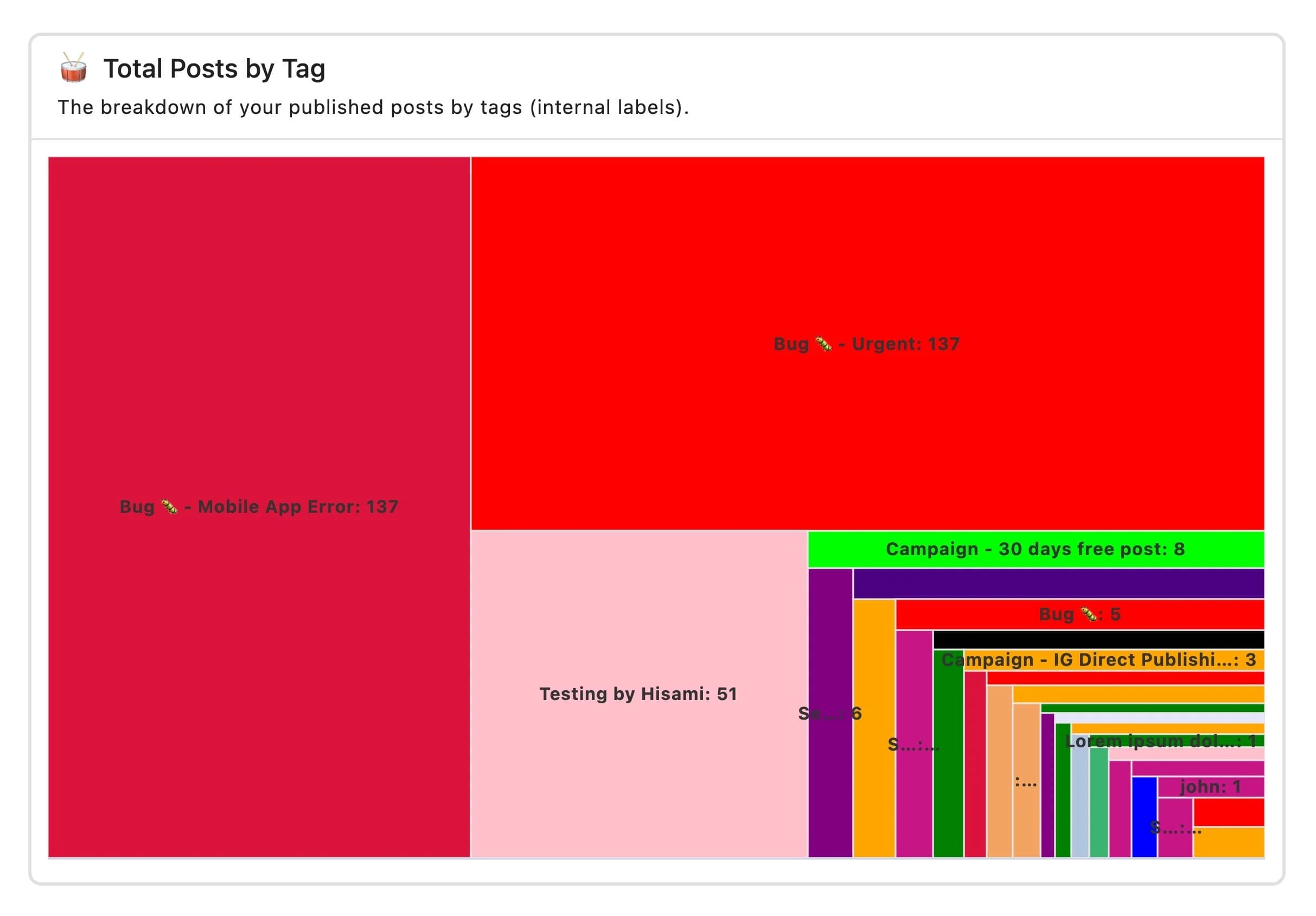
Treemap chart
The Treemap chart visualizes how a single metric is distributed across a dimension. It uses nested rectangles to represent the proportion of the total metric value contributed by each dimension.
The chart fits all metrics within a single rectangle, making efficient use of space, even if there are several metrics of small values.
Hovering over any cell shows a tooltip with the full, underounded metric value.

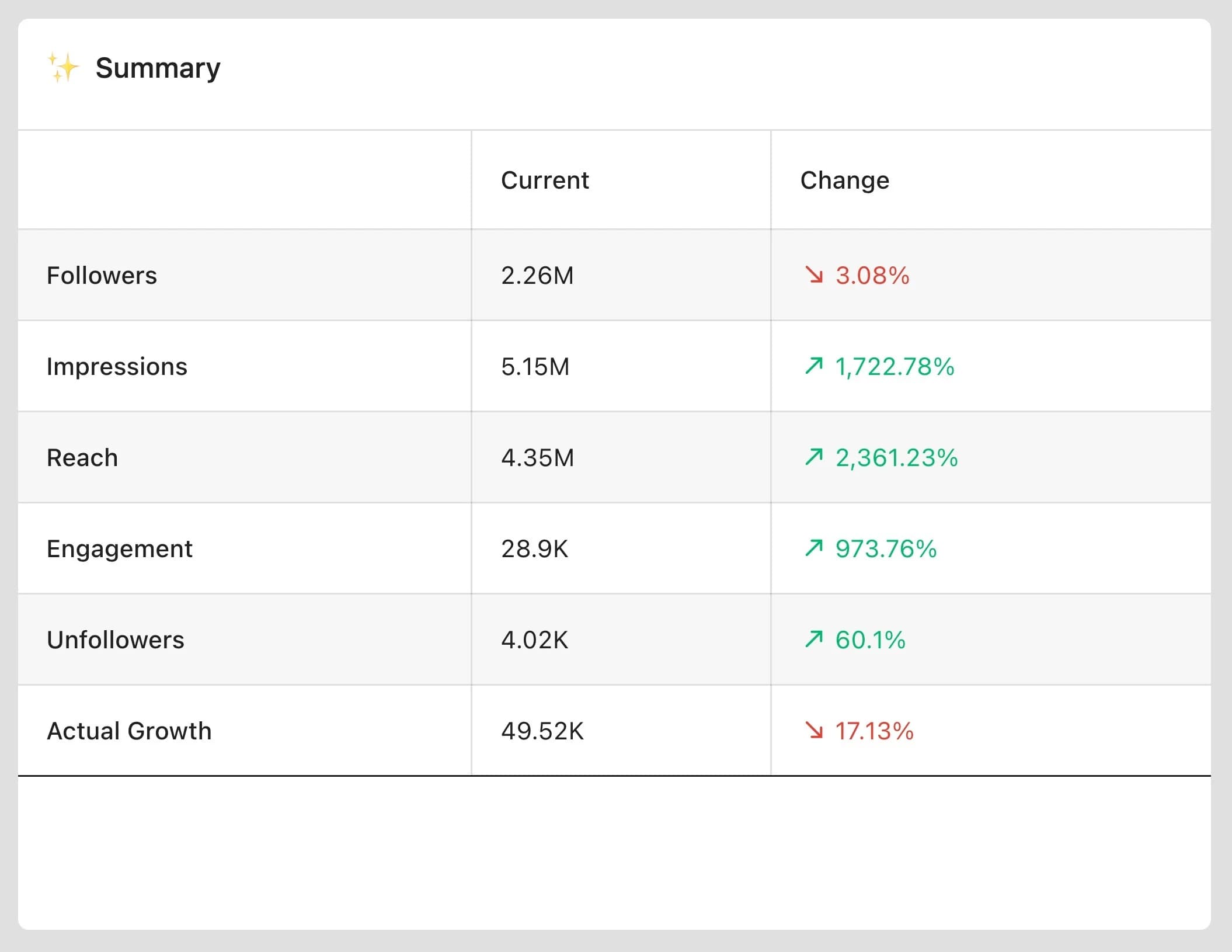
Summary table chart
A summary table chart displays the value of metric(s) in a tabular layout.
Each row displays one metric. The columns include:
Current: The actual value of that metric.
(If Compare period is selected in your report) Change: The percentage increase or decrease compared to a previous period, shown with red downward arrow for drop and green upward arrow for growth.
When you hover over a metric value, the full, unrounded value is displayed in a tooltip.

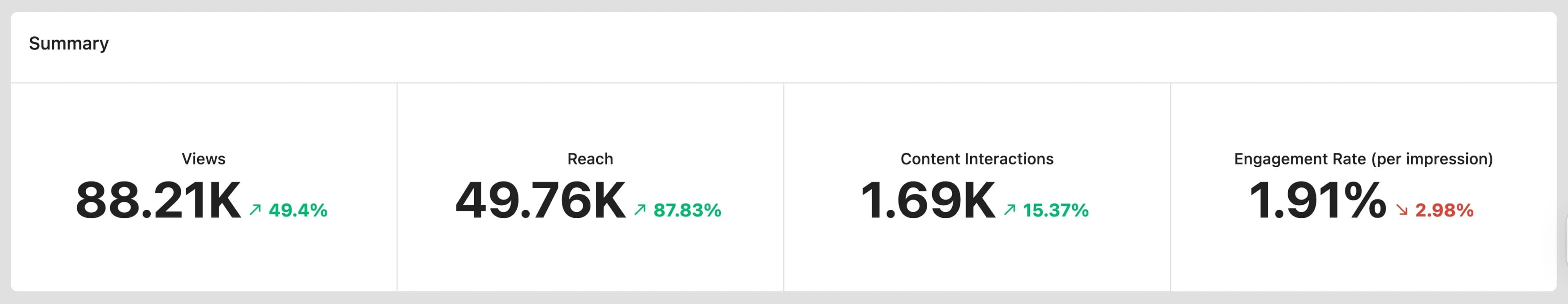
Number chart
A number chart displays the actual value of metric(s).
You can choose to display the value of multiple metrics. As you add more metrics, they are arranged automatically in a two-column grid layout. Each cell displays the name of the metric appears at the top, and its value in large at the center.
If you choose to Compare period in your report, the percentage change from the previous period will also be shown next to the metric value. This helps highlight whether the metric has increased or decreased. A red downward arrow indicates a drop, while a green upward arrow indicates growth.
Hovering over the metric value will show the full, unrounded value in a tooltip. Hovering over the percentage change will show the exact current and previous values of the metric.

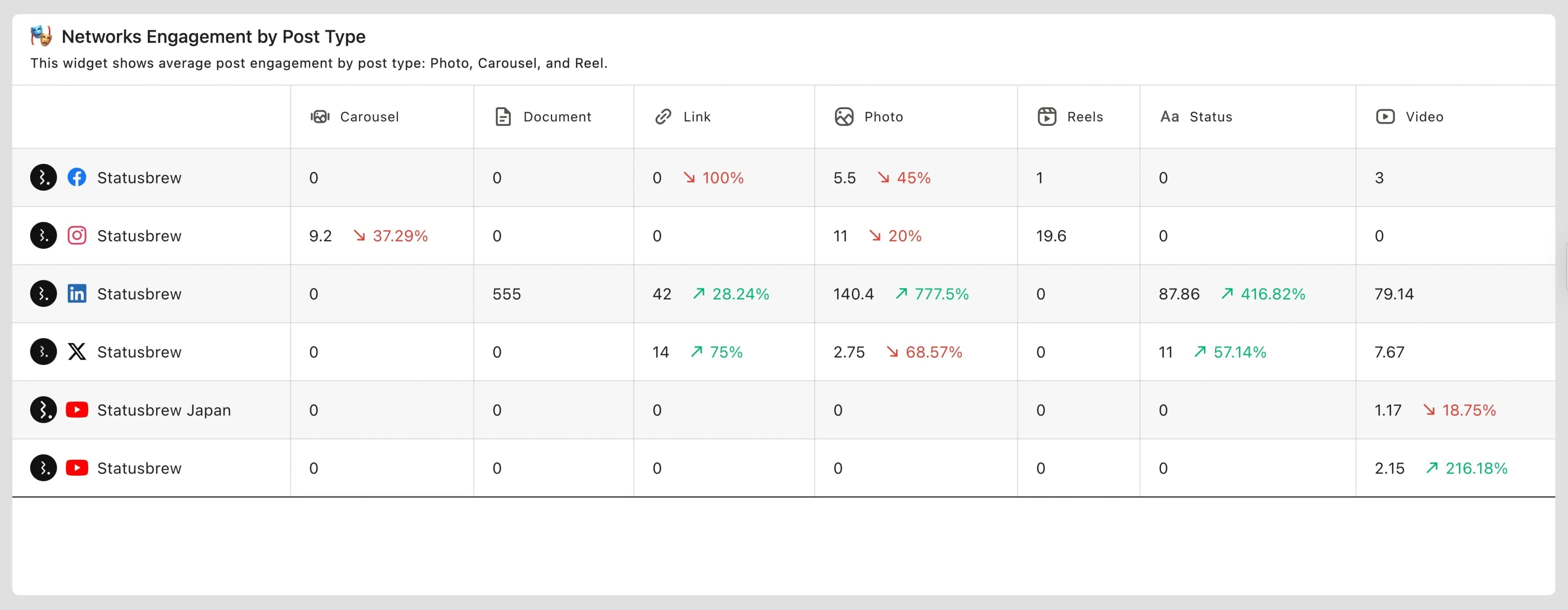
2D table chart
A 2D table chart organizes data into rows and columns, where each cell shows the value of a specific metric at the intersection of two dimensions.
It presents data in a grid format, making it easy to look up exact values. This layout is helpful when exact numbers matter and you want to compare values across categories.

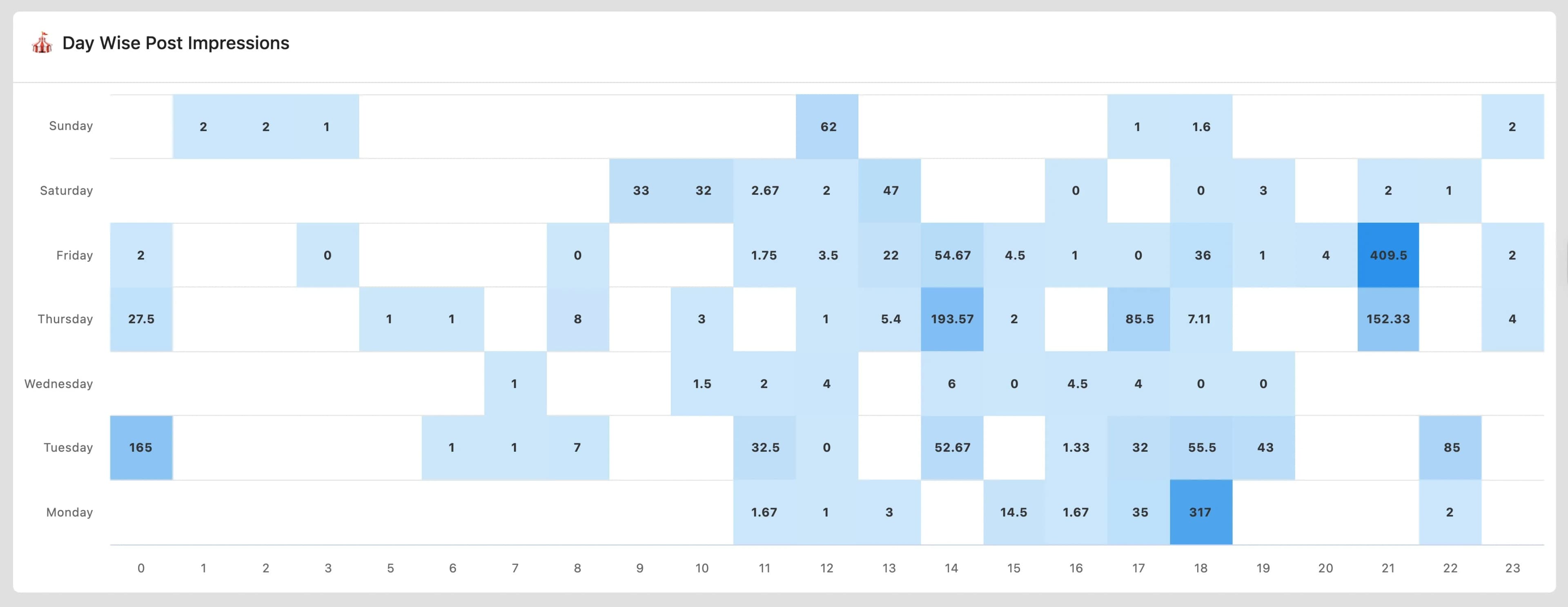
Heatmap chart
A heatmap uses color to show the intensity or value of a metric in a grid layout. Each cell in the grid represents a combination of two dimensions, and the color of the cell reflects the size of a metric.
The darker or more saturated the color, the higher the value. Hover over a cell to display its value.
The dimension placed at the top is shown along the x-axis, while the dimension placed at the bottom appears along the y-axis. You can switch the layout by dragging and dropping the dimensions.

Tip: You can heatmap chart to find the best times to post. This is a great way to increase visibility and engagement.
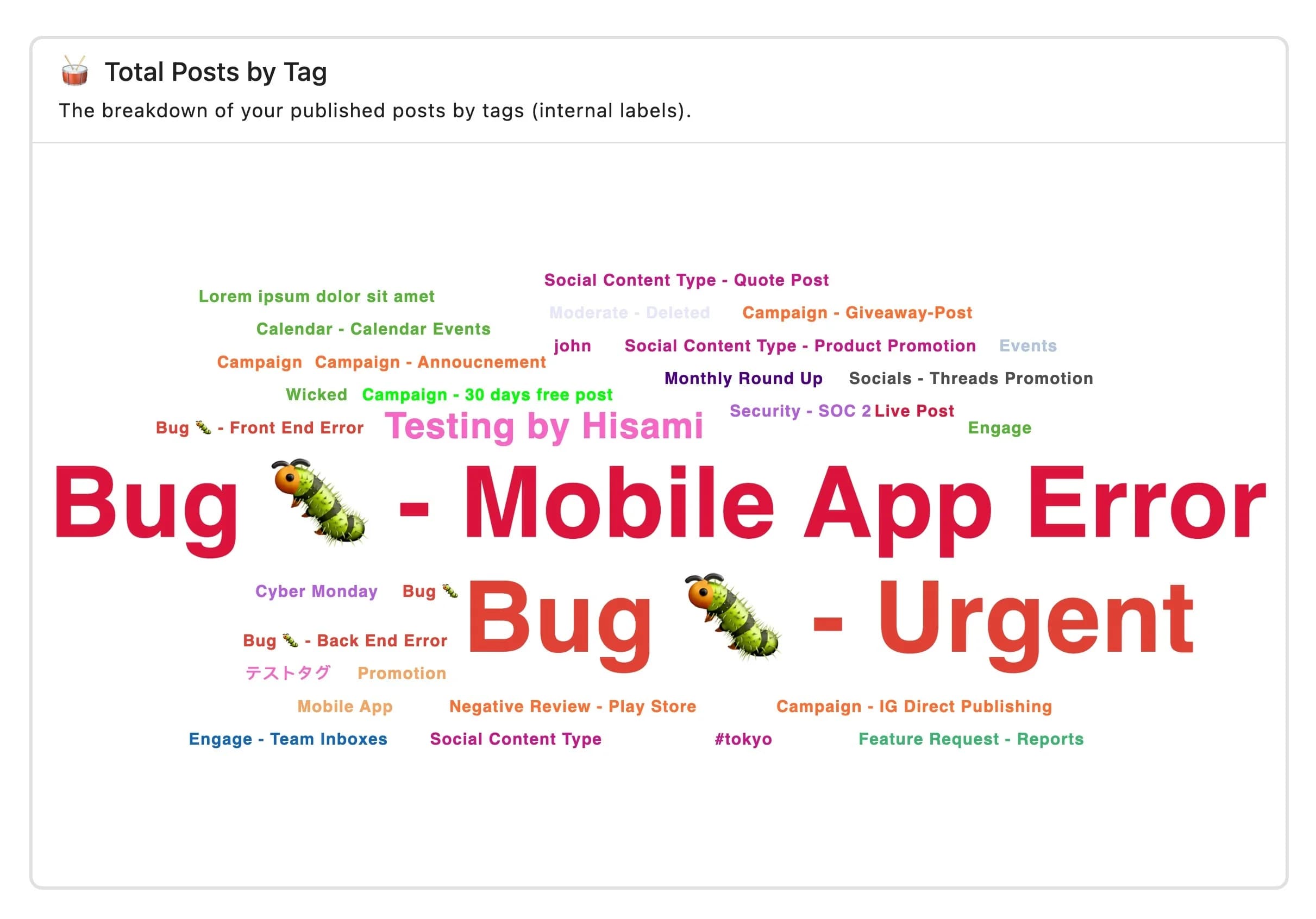
Wordcloud chart
Use the Wordcloud chart to display breakdown values as words and identify trending topics. Hover over a word to display its value. A larger word indicates a higher value.

How To Change The Visualization Type Of A Widget?
Go to Reports
Go to the widget and select (More).
Select Widget settings
Select a visualization
Click Save when you're done.